
CSV Graphing App
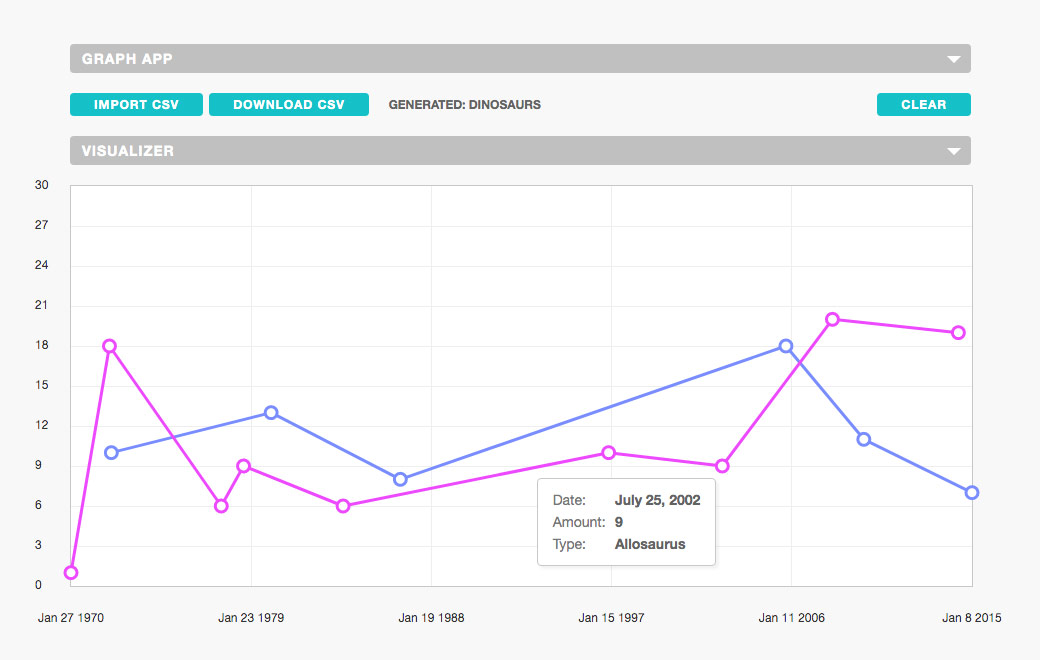
Graph App is a tool for tagging and filtering data points. Data points require a date and an amount which are plotted on the X and Y axis respectively. Points may be assigned an optional type. Data types can be associated to one or many tags, allowing the data set to be grouped and visualized in multiple ways. Tags can be toggled on or off to compare different subsets of data and the data set can be filtered by date ranges.
The app is written in JavaScript, runs in your web browser, and renders an SVG (Scalable Vector Graphics) visualizer on the fly. Data can be added and edited manually in the app or a CSV (Comma-separated values) file containing the appropriate column headers can be imported. Data sets and tag assignments can also be exported as CSV files for storage and re-imported later. The app and all imported and exported data runs exclusively in your local web browser.
Contents
Adding & Editing Data
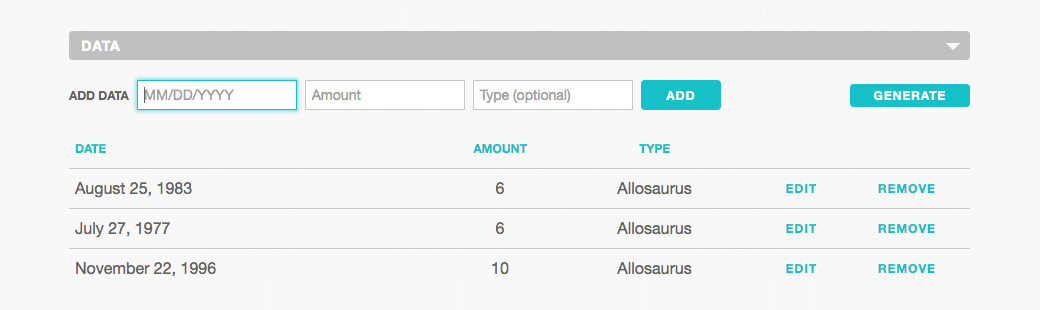
Data points can be manually added in the "Data" section by entering a date in the format of MM/DD/YYYY, a numerical amount, and an optional type. Data points of the same type wil automatically be grouped.

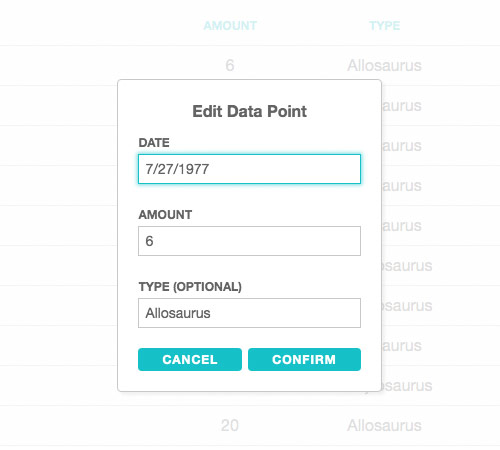
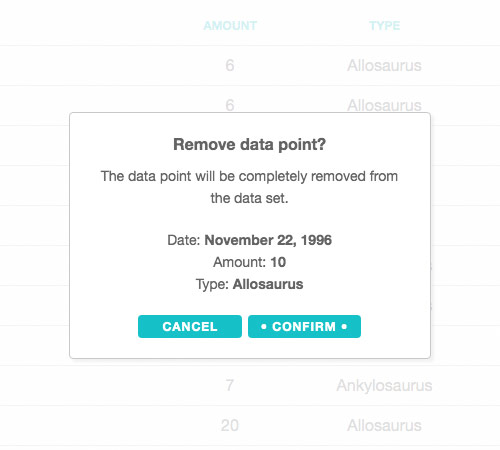
Each data point can be edited or removed.
The data table can be sorted by date, amount, or type by clicking the header of each column. Clicking an actively sorted column header will toggle the sort between ascending and descending order.
The "Generate" button will generate random data. Handy for debugging or just playing around with the app.
Using Tags
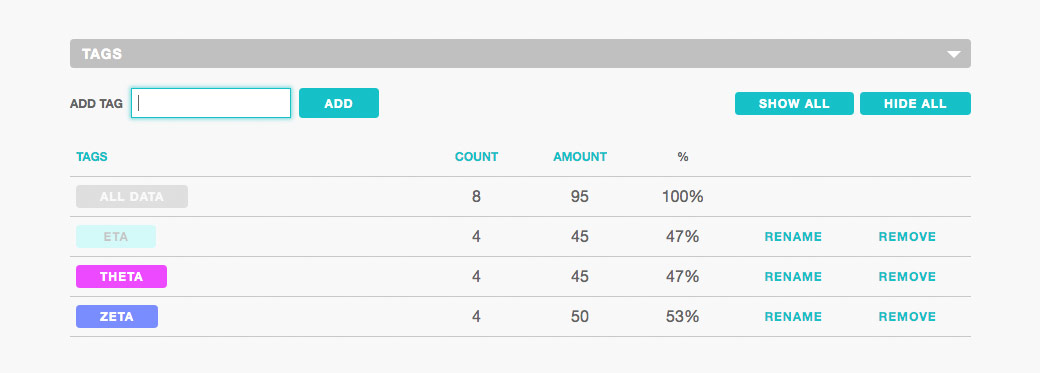
Tags can be created in the "Tags" section by entering a tag name in the "Add Tag" field and then clicking "Add".

Control which tags are displayed in the graph by toggling the tag buttons on or off in the "Tags" column. Quickly turn all tags on or off using the "Show All" and "Hide All" buttons.
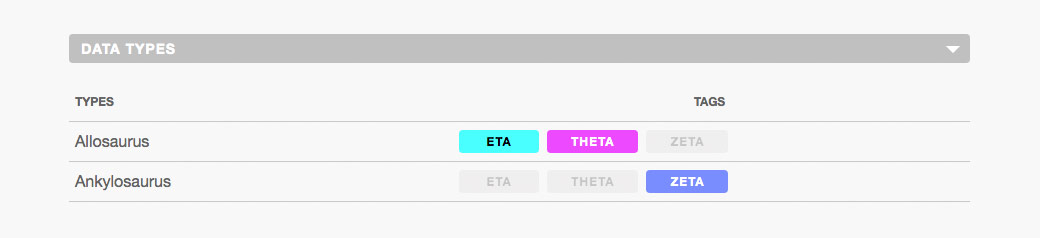
Each tag may be assigned to one or many data types in the "Data Types" section—allowing different groupings of the data set to be visualized.

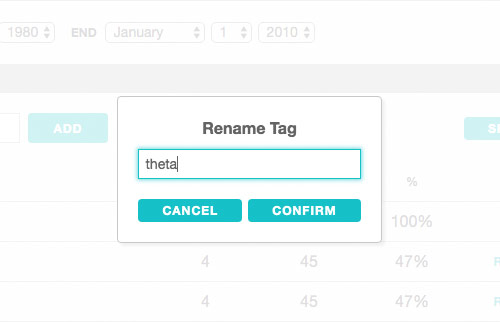
Tags can be renamed or removed.
The tag table can be sorted by tag name, count (the number of data points associated to a tag), or amount (the total amount of each data point associated to a tag) by clicking the header of each column. Clicking an actively sorted column header will toggle the sort between ascending and descending order.
Filtering By Date
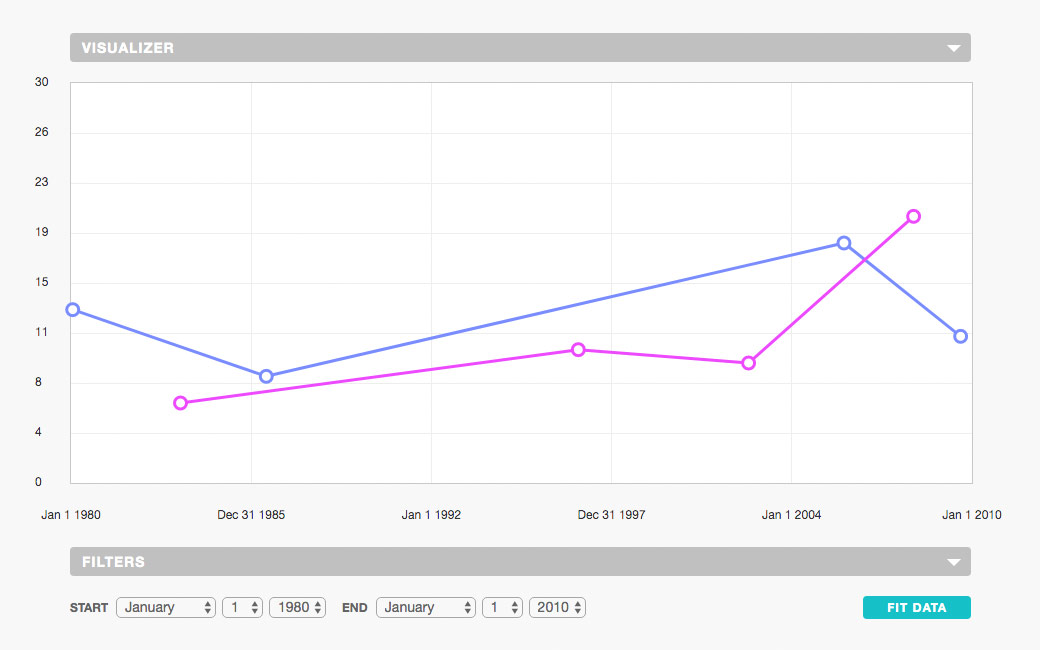
Data can be filtered by date range in the "Filters" section. After tags are togged on or off you can click the "Fit Data" button to set the start and end filter inputs to match the minimum and maximum dates of the data points in the currently enabled set of tags.

Importing CSV Data
To import data into the Graph App from a CSV (comma-separated values) file click "Import CSV". CSV imports need to be formatted in a specific way. Exported CSVs will always match this format. Unrecognized columns will be discarded.
Required CSV Column Headers
Required CSV column headers are date, plotted along the X axis, and amount, plotted along the Y axis.
JavaScript supports a variety of date formats you can use in the date column, a few of which include: MM/DD/YYYY, YYYY-MM-DD, or Mar 25 2015.
An example CSV file with three data points containing only date and amount columns would look like this:
date,amount
5/20/1984,470
6/12/1984,375
8/23/1984,620Optional CSV Column Headers
Optional CSV columns headers include a data point type and a set of tags. These fields describe attributes of each data point. A data point can have multiple tags but only a single type.
An example CSV file with four data points and three data types looks like this:
date,amount,type
5/20/1984,470,goats
6/12/1984,375,lizards
8/23/1984,620,lizards
8/23/1984,42,bearsHere is the same example with tags associated to each data type:
date,amount,type,tags
5/20/1984,470,goats,animals|mammals|domesticated
6/12/1984,375,lizards,animals|reptiles
8/23/1984,620,lizards,animals|reptiles
8/23/1984,42,bears,animals|mammalsNote that each unique type can only be associated to a single set of tags. Any inconsistencies will be normalized on import. For example if your raw data has a point of type "lizards" with the tag "animals", and another point of type "lizard" has the tag "reptiles", all points of type "lizards" will be assigned both tags, "animals|reptiles". This normalization will be persisted on export. If you need to assign different tags to a data point they must have unique types.
Like What You See?
Graph App was created because I couldn't find a free tool with the data tagging and filtering functionality I required.
Maybe you have a similar need for slicing and dicing your data sets? Head over to the Graph App and give it a spin. If you like how it works or have any suggestions for improvements leave a comment below.




Comments